UI 組件裡的「模板」可以當成是 wireframe(線框圖),在 wireframe ,我們要設計排列出四個模板:Desktop、Pad-h、Pad-v、mobile,也就是把 RWD 的佈局完成呈現。
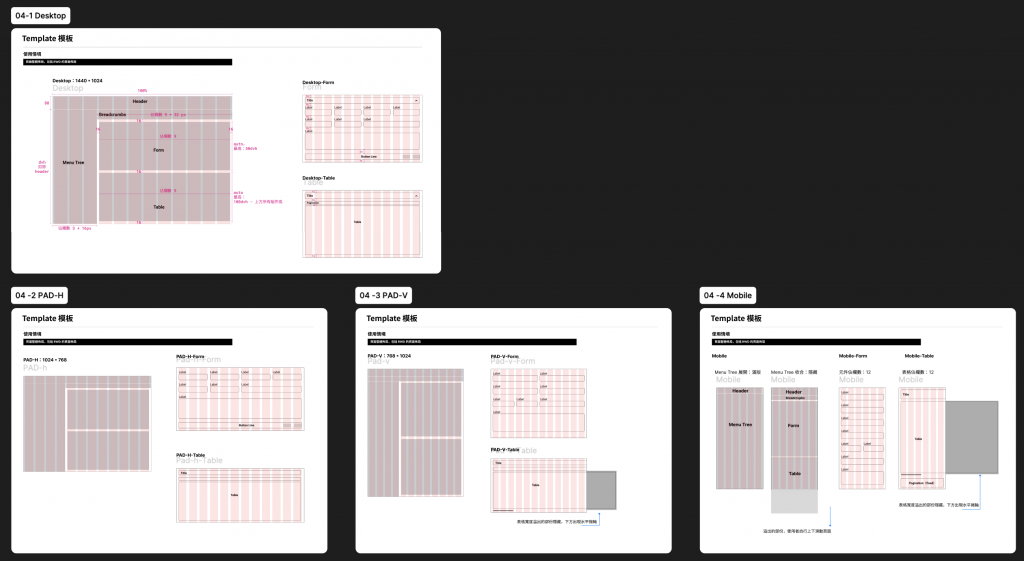
在模板頁面開啟 4 個 section ,命名為 04-1 Desktop、04-2 PAD-H、04-3 PAD-V、04-4 Mobile。我們以一個基本頁面來進行佈局,組件有:Header、Menu Tree、Breadcrumbs、Form、Table。


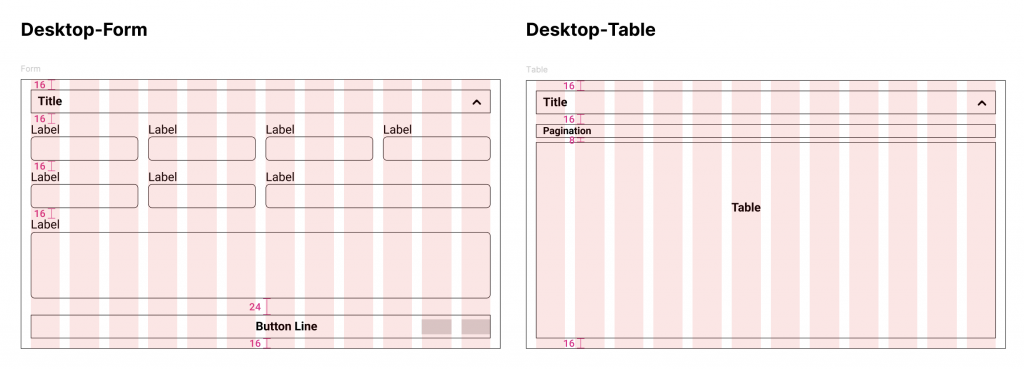
Form:
開啟一個 960 * 540 的 Frame 來模擬表單,針對表單元件來做佈局,並加入標註。
Table:
開啟一個 960 * 540 的 Frame 來模擬表格,針對表格裡的組件做佈局,並加入標註。
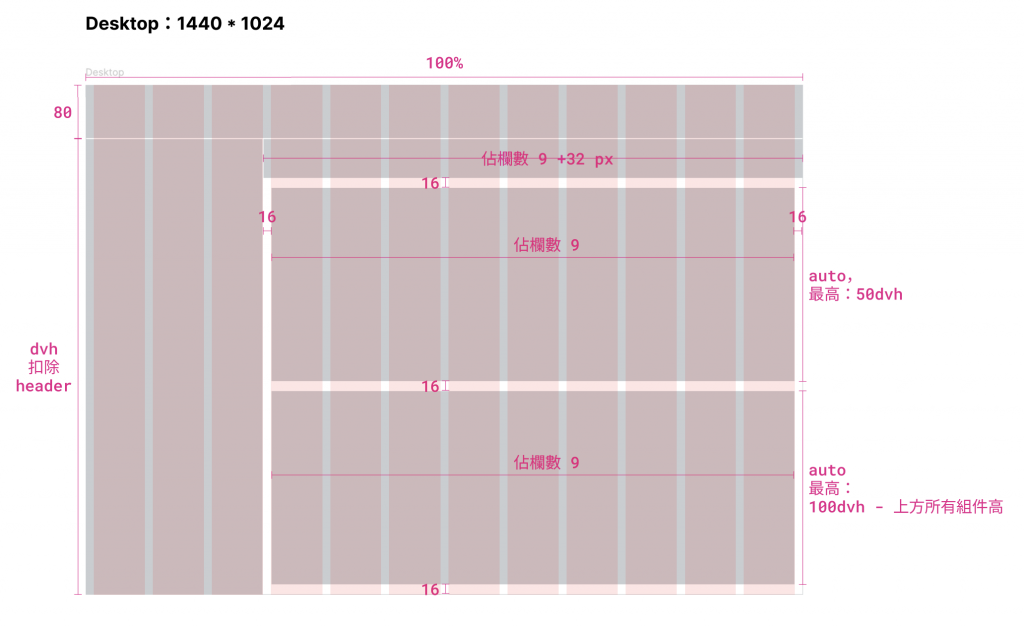
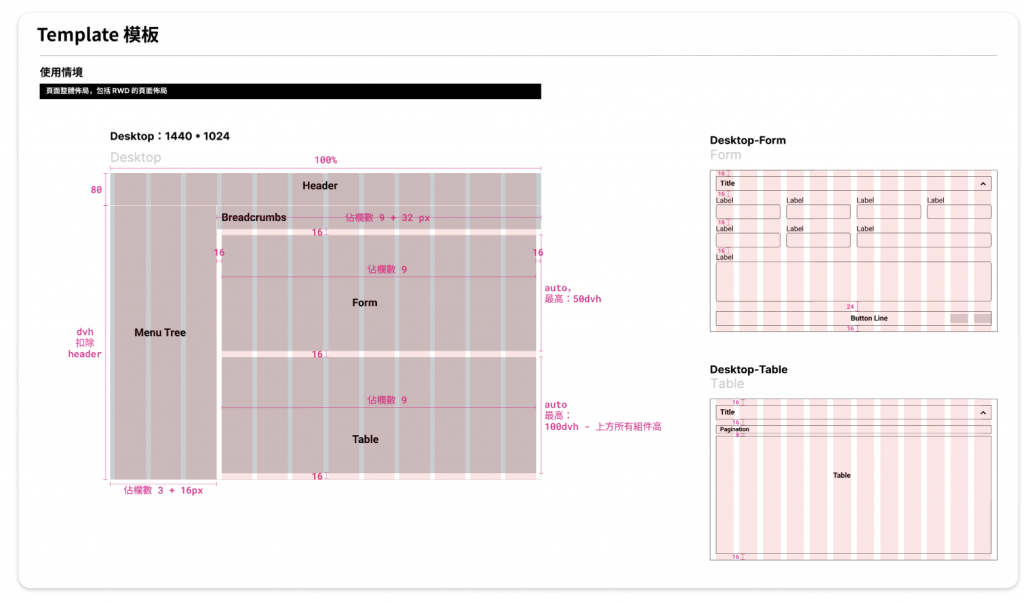
Dessktop 模板完成如下圖:
基本標註已在 Desktop 完成,接下來的 PAD、Mobile 就只專注在佈局。
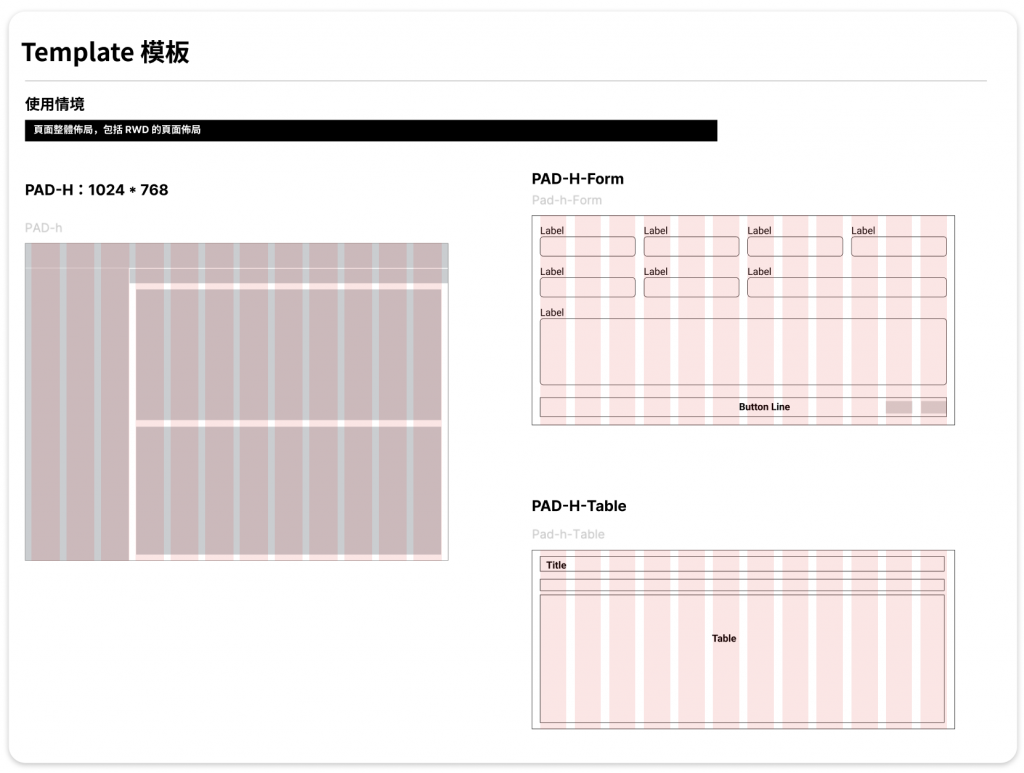
PAD 水平尺寸為:1024 * 768, 它的佈局與 Desktop 一樣,也就是等比例縮小符合 PAD-H的尺寸。(如圖)
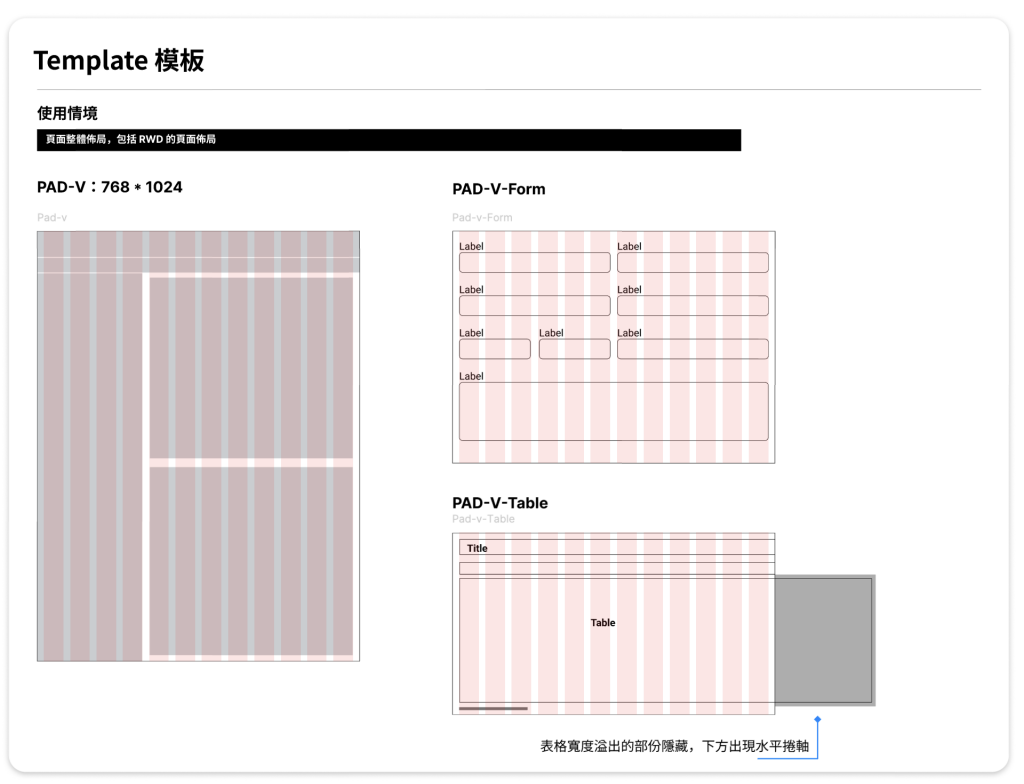
PAD 垂直尺寸為:768 * 1024,在這裡的佈局有點小變化,Menu Tree 的寬度由佔欄數 3 變更為 4,Form 及 Table 的佔欄數由 9 變更為 8。 表格寬度如果溢出 PAD 螢幕寬度,則隱藏並顯示捲軸。(如圖)
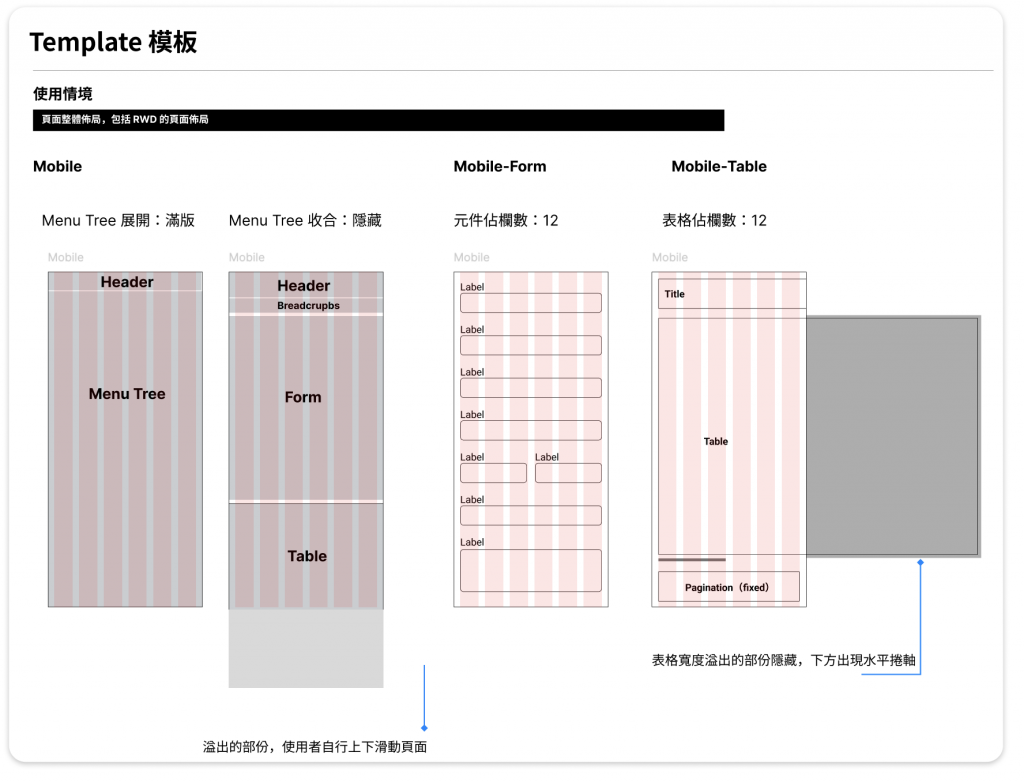
Mobile 的佈局變化較大,Menu Tree 開啟的時候是滿版(佔欄數 12),收合的時候是隱藏(佔欄數 0),表格寬度如果溢出 Mobile 螢幕寬度,則隱藏並顯示捲軸。(如圖)
模板完成如下圖
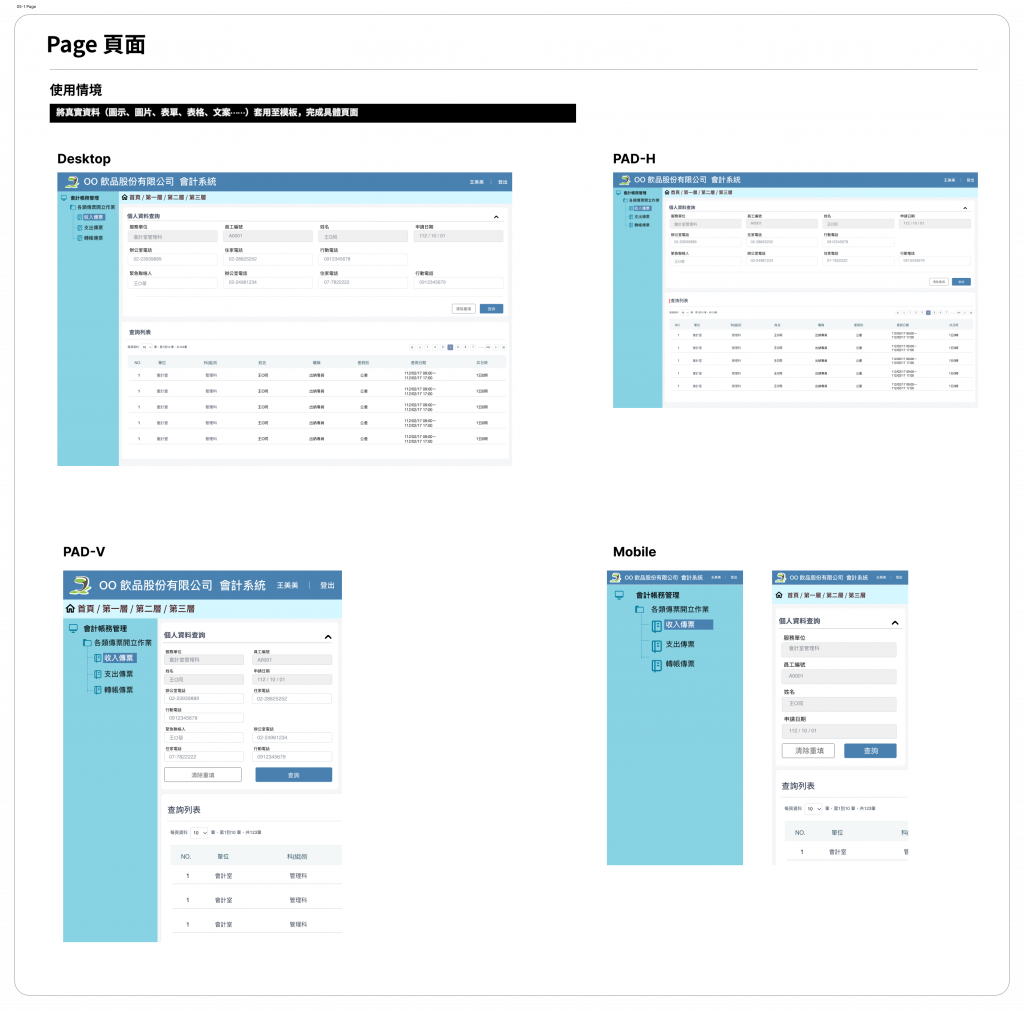
我們根據模板的佈局,把真實的資料(圖示、圖片、表單、表格、文案⋯⋯)套用至模板,完成具體的頁面,也就是完成 Mockup。
到這裡,我們已經完成了「design system practice 」的 figma 檔案,也就表示 Design System 的設計、定義、組裝、spec、UI 交付文件,都在這個檔案裡完成了。接下來的兩天我們要做什麼呢?賣個關子,明天揭曉。
